
帝国cms前台用户注册插件ajax判断用户名和邮箱是否存在
- 下载方式:100积分
- 插件类型: 收费帝国CMS插件
- 插件大小:1.79 KB
- 发布时间:2010-06-05
- 插件编码:UTF-8
- 浏览次数:3.2万+
下载插件
收藏
点赞(15)
插件介绍
在帝国cms用户注册页面/e/template/member/register.php中添加js代码
<script type="text/javascript">
var xmlHttp;
function chkUser(str)
{
if (str.length==0)
{
document.getElementById("chkUser").innerHTML="<font color='red'>请输入用户名</font>";
return;
}
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("您的浏览器不支持AJAX!");
return;
}
var url="../../extend/chkuser/index.php";
url=url+"?username="+str;
url=url+"&sid="+Math.random();
xmlHttp.onreadystatechange=stateChanged;
xmlHttp.open("GET",url,true);
xmlHttp.send(null);
}
function chkEmail(str)
{
if (str.length==0)
{
document.getElementById("chkEmail").innerHTML="<font color='red'>请输入邮箱</font>";
return;
}
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("您的浏览器不支持AJAX!");
return;
}
var url="../../extend/chkemail/index.php";
url=url+"?email="+str;
url=url+"&sid="+Math.random();
xmlHttp.onreadystatechange=EmailStateChanged;
xmlHttp.open("GET",url,true);
xmlHttp.send(null);
}
function EmailStateChanged()
{
if (xmlHttp.readyState==4)
{
if (xmlHttp.status==200)
{// 200 = "OK"
document.getElementById("chkEmail").innerHTML=xmlHttp.responseText;
}
else
{
alert("出现未知错误:" + xmlHttp.statusText);
}
}
}
function stateChanged()
{
if (xmlHttp.readyState==4)
{
if (xmlHttp.status==200)
{// 200 = "OK"
document.getElementById("chkUser").innerHTML=xmlHttp.responseText;
}
else
{
alert("出现未知错误:" + xmlHttp.statusText);
}
}
}
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
</script>
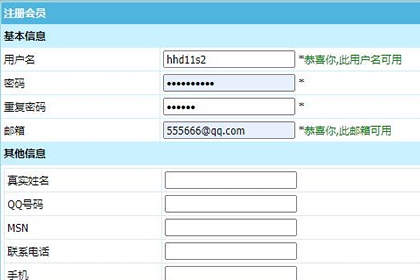
用户名input框改为
<input name='username' type='text' id='username' maxlength='30' onkeyup="chkUser(this.value)">
*<span id=chkUser></span>
邮箱input改为
<input name='email' type='text' id='email' maxlength='50' onkeyup="chkEmail(this.value)">
*<span id=chkEmail></span>
添加完就是下面这样

把下载下来的压缩包就解压出来,其中chkuser和 chkemail2个文件夹上传到/e/extend/即可
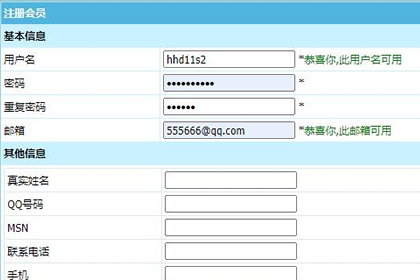
效果如下:

注:此插件是utf8编码,其他编码请自行转码,适合帝国cms所有版本
相关插件
最新帝国CMS插件
推荐帝国CMS插件
帝国CMS教程
没有找到您需要的帝国CMS插件?
提交您的需求,定制插件。
立即咨询-
1.2千+ 1千+ 300
-
1.4千+ 16 300
-
1.5千+ 24 300
-
1.2千+ 3 200
-
1.4千+ 8 300
-
1.4千+ 12 500
-
1.3千+ 28 200
-
2.9千+ 22 200