
帝国cms7.2以下版本后台标题字体颜色不能选择的插件
- 下载方式:免费下载
- 插件类型: 帝国CMS免费插件
- 插件大小:54.21 KB
- 发布时间:2016-03-08
- 插件编码:UTF-8
- 浏览次数:3.8万+
下载插件
收藏
点赞(19)
插件介绍
1、将binghucolor.rar解压到e/extend目录下。如:/e/extend/binghucolor
2、进入帝国后台-系统-数据表与系统模型-管理数据表-管理字段-标题

选择标题-修改系统字段,找到“输入表单替换HTML代码”处

修改并替换代码
<link rel="stylesheet" href="/e/extend/binghucolor/css/css.css">
<script type="text/javascript" charset="utf-8" src="/e/extend/binghucolor/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="/e/extend/binghucolor/js/jquery.bigcolorpicker.js"></script>
<script type="text/javascript">
$(function(){
$(":input[hbc='binghucolor']").bigColorpicker(function(el,color){
$("#" + $(el).attr("data-target"))
.val(color);});
});
</script>
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#DBEAF5">
<tr>
<td height="25" bgcolor="#FFFFFF">
<?=$tts?"<select name='ttid'><option value='0'>标题分类</option>$tts</select>":""?>
<input type=text name=title value="<?=ehtmlspecialchars(stripSlashes($r[title]))?>" size="60">
<input type="button" name="button" value="图文" onclick="document.add.title.value=document.add.title.value+'(图文)';">
</td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">属性:
<input name="titlefont[b]" type="checkbox" value="b"<?=$titlefontb?>>粗体
<input name="titlefont[i]" type="checkbox" value="i"<?=$titlefonti?>>斜体
<input name="titlefont[s]" type="checkbox" value="s"<?=$titlefonts?>>删除线
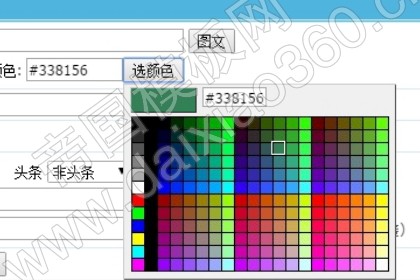
颜色: <input name="titlecolor" type="text" value="<?=stripSlashes($r[titlecolor])?>" id="button1" size="10"><input hbc="binghucolor" data-target="button1" type="button" value="选颜色">
</td>
</tr>
</table>
3、记得保存
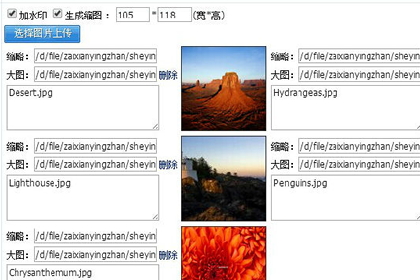
效果图:

注:帝国cms7.5版本已经解决这个问题,不需要安装此插件。
最新帝国CMS插件
推荐帝国CMS插件
帝国CMS教程
没有找到您需要的帝国CMS插件?
提交您的需求,定制插件。
立即咨询-
807 3 300
-
3.4千+ 23 300
-
3.1千+ 28 300
-
3.2千+ 21 500
-
4.4千+ 21 300
-
3.6千+ 15 300
-
7.7千+ 15 500
-
6.7千+ 31 200