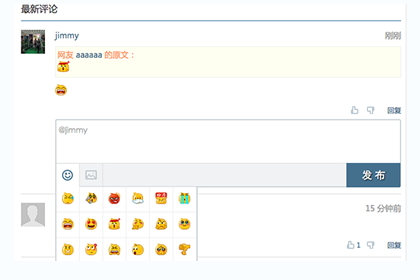
![IE6中层被下拉框盖住的bug[点击放大]](https://d.daixiao360.cn/jc/a8d9f715c3e67723d430e1eda0a390d3.gif)
在网页中,每个元素都有自己的默认层级定义,正因为这些关系,元素才有显示层次的区分,当然也可以利用CSS中的z-index属性来改变元素的默认层级关系。 由于不同浏览器对层次关系的解释不同,会造成浏览器之间的显示差别,出现bug,比如IE6、IE7和Firefox之间,所以要想些办法修正这些差别,达到统一效果。 常见的层级bug有层被下拉框盖住的bug、flash文件始终在最顶层等等很多,本篇文章先讲解如何解决IE6中层被下拉框盖住的bug。 IE6中层被下拉框盖住的bug究竟是什么样子的?请看以下代码:
<div id="tags_box" style="position:absolute;top:20px;left:100px;width:210px; height:110px;z-index:999;border:1px solid #1d95c7;background:#f0f9fb;padding:5px;"> <p><b>推荐标签</b></p> <p> <a href="###">西藏</a> <a href="###">动漫</a> <a href="###">35mm</a> <a href="###">足球</a> <a href="###">壁纸</a> <a href="###">汽车</a><br /> <a href="###">数码</a> <a href="###">夏天</a> <a href="###">偶像</a> <a href="###">清纯</a> <a href="###">婚纱</a> <a href="###">5D</a><br /> <a href="###">服饰</a> <a href="###">电影</a> <a href="###">lomo</a> <a href="###">搞笑</a> <a href="###">造型</a> <a href="###">黑白</a><br /> <a href="###">香港</a> <a href="###">建筑</a> <a href="###">艺术</a> <a href="###">幽默</a> <a href="###">快乐</a> <a href="###">MM</a> </p> </div> <br /> <br /> <br /> <form id="form2" name="form2" method="post" action=""> <span>选择专辑:</span> <select name="select2"> <option>默认专辑</option> <option selected="selected">自建专辑名</option> </select> </form>
以上代码粘贴到网页中,使用IE7和Firefox浏览器查看均无异样,但使用IE6查看时效果却如图一所示。虽然名为tags_box的div已经声明z坐标的值为999,但在IE6下仍然被选择框的下拉菜单遮挡住了,造成这个问题的原因是IE6将选择框的默认层级视为最高级,所以将tags_box盖住。 要解决这个问题,只改变z-index的值是达不到效果的,但是,可以找到和选择下拉框同样被IE6误认为最高等级的另一元素——iframe解决它。具体方法是在tags_box这个div中插入一个iframe,并让它的的透明度为0,看起来好像不存在一样。代码如下:
<div style="position:absolute;z-index:-1;left:-1px;top:0;width:200px;"> <iframe style="background:#F0F9FB;width:100%;height:110px;filter:alpha(opacity=0);-moz-opacity:0"></iframe> </div><!--解决IE6中层无法挡住下方选择框的错误-->
只要将以上代码复制到tags_box的div中即可,在IE6中的预览效果应如图二中所示。