
帝国cms淘宝客插件内容正文中添加淘宝客推广产品
- 下载方式:500积分
- 插件类型: 收费帝国CMS插件
- 插件大小:79.96 KB
- 发布时间:2023-02-21
- 插件编码:UTF-8
- 浏览次数:2.1万+
下载插件
收藏
点赞(11)
插件介绍
插件说明
帝国CMS内容正文编辑器添加淘宝客数据,通过查询关键字,刷选出淘宝客数据,选择产品,会把产品ID插入正文中,前台根据ID生成相关产品,生成的界面可以根据自己的要求在后台插件中修改模板,css样式根据你做的模板自己添加,url采用内链形式,此插件是通过淘宝联盟API接口操作的,必须要网站通过ICP备案才可以申请。
插件使用说明
1、如果你的后台目录e文件夹下没有daixiao360文件夹,请新建个;
2、将下载的压缩包解压出来把tbk文件夹上传至网站根目录/e/daixiao360下;
3、在浏览器中执行/e/daixiao360/tbk/install/index.php文件,依提示进行安装;
4、提示安装完成后,删除/e/daixiao360/tbk/install/目录;
5、把userfun.txt里面的内容添加到/e/class/userfun.php.
6、修改/e/class/functions.php文件,找到
if($public_r['opencopytext'])
{
$add[newstext]=AddNotCopyRndStr($add[newstext]);//随机复制字符
}
在其下面加入以下代码
$add[newstext]=taobao($add['newstext'],$add['classid']);
7、把infoeditor文件夹上传到/e/admin/ecmseditor/下。
插件展示效果
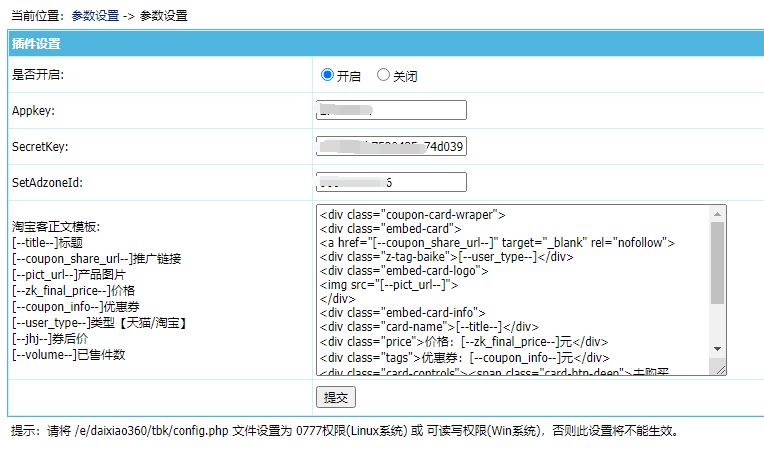
后台插件设置界面

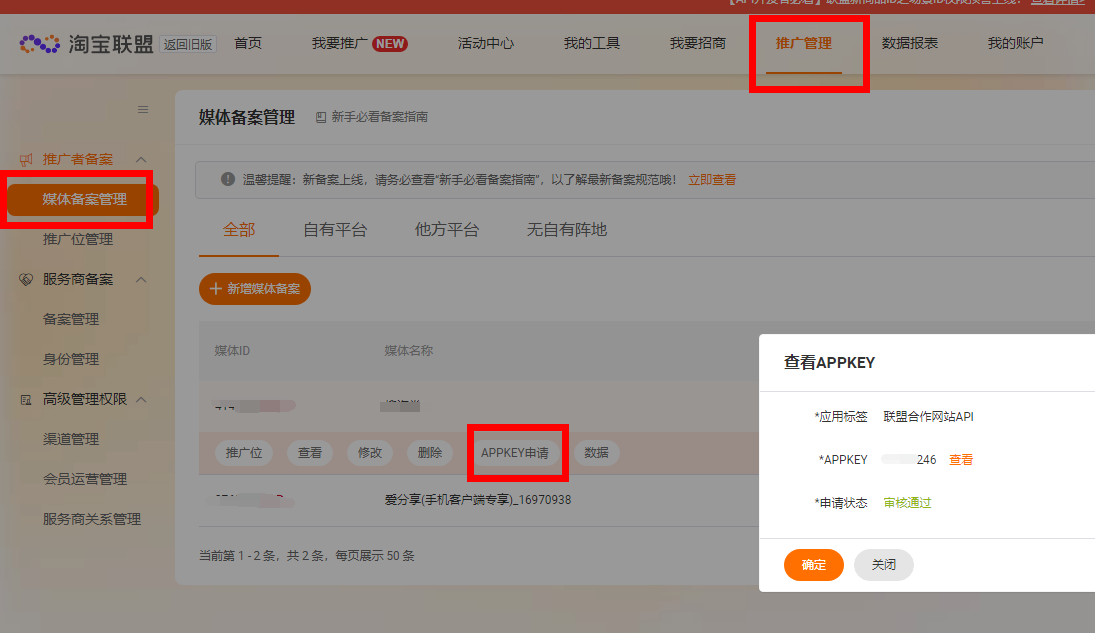
Appkey查看方式如下

点击查看按钮进入一个页面即可看到SecretKey,

并申请以下2个权限

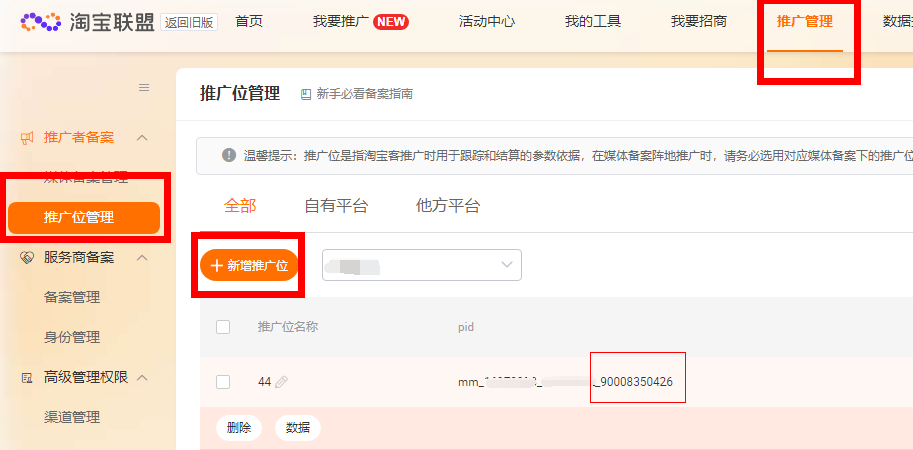
SetAdzoneId是推广位,在以下地方找到。

后面的数字90008350426就是了。
后台添加界面

添加完成的界面

前台展示界面效果

浏览器查看源文件的界面

默认淘宝客模板用到的css代码如下
.coupon-card-wraper{width: 622px; margin: 30px auto;}
.embed-card{display: block; position: relative; width: 602px; padding: 10px; margin: 30px auto; overflow: hidden; background: #fff; -webkit-box-shadow: 0 2px 5px 0 rgba(0,0,0,.08); box-shadow: 0 2px 5px 0 rgba(0,0,0,.08); border-radius: 2px; -webkit-transition: all .2s linear; transition: all .2s linear;}
.embed-card a{text-decoration:none !important}
.embed-card .z-tag-baike{position: absolute; top: 10px; left: 10px; padding-right: 3px; opacity: .8; background: #e62828; color: #fff; display: block; border-radius: 2px;}
.embed-card-logo{float: left; margin-right: 14px;}
.embed-card-logo img{display: block; width: 150px; height: 150px; margin: 0!important;}
.embed-card-info{position: relative; height: 150px;}
.embed-card-info .card-name{font-size: 16px; line-height: 34px; margin-bottom: 10px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; font-weight: 700; word-break: normal;}
.embed-card-info .price{height: 16px; font-size: 16px; font-weight: 500; line-height: 1; color: #e62828; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; margin-top: 13px;}
.embed-card-info .tags{height: 36px; line-height:36px}
.embed-card-info .card-controls{position: absolute; bottom: 0; right: 0;} .embed-card-info .card-btn-deep{background-color: #e62828; color: #fff; display:block; padding:0px 10px}
如果此插件不可以满足您,可以联系我们客服定制相关插件。需要帝国CMS根据关键字自动调用淘宝客商品插件请点击https://www.daixiao360.cn/dgcj/338.html。
相关插件
最新帝国CMS插件
推荐帝国CMS插件
帝国CMS教程
没有找到您需要的帝国CMS插件?
提交您的需求,定制插件。
立即咨询-
807 3 300
-
3.4千+ 23 300
-
3.1千+ 28 300
-
3.2千+ 21 500
-
4.4千+ 21 300
-
3.6千+ 15 300
-
7.7千+ 15 500
-
6.7千+ 31 200