投票模板
投票模板是指投票插件和信息投票显示使用的模板。
投票模板使用的地方
投票模板共使用在两个地方:
1、供投票插件使用

2、供信息的投票使用

投票模板制作格式
列表头
[!--empirenews.listtemp--]
投票项
[!--empirenews.listtemp--]
列表尾
说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。
管理投票模板
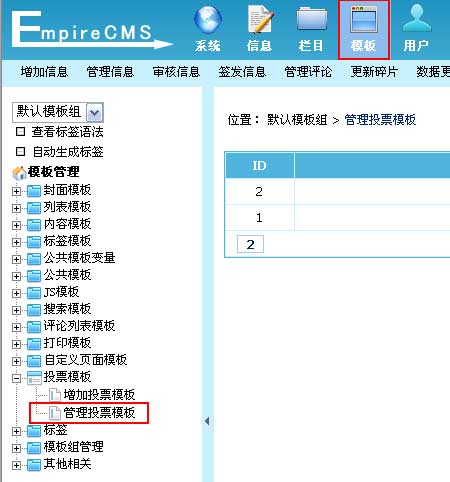
1、登录后台,单击“模板”菜单,选择“管理投票模板”子菜单,进入管理投票模板界面:
图片1:菜单导航

2、进入管理投票模板界面:

3、点击“修改”进入修改投票模板界面:

(1)、投票插件使用时支持的模板变量列表
[!--news.url--] 网站地址
[!--vote.action--] 投票表单提交地址
[!--title--] 显示投票的标题
[!--vote.view--] 查看投票结果地址
[!--width--](宽度)、[!--height--](高度) 弹出投票结果窗口大小
[!--voteid--] 此投票的ID
[!--vote.box--] 投票选项(单选框与复选框)
[!--vote.name--] 投票选项名称
投票事件变量<input type="hidden" name="enews" value="AddVote">
(2)、信息投票使用时支持的模板变量列表
[!--news.url--] 网站地址
投票表单提交地址 /e/enews/index.php
查看投票结果地址 /e/public/vote/?classid=[!--classid--]&id=[!--id--]
[!--title--] 显示投票的标题
[!--width--](宽度)、[!--height--](高度) 弹出投票结果窗口大小
[!--id--] 信息ID
[!--classid--] 栏目ID
[!--vote.box--] 投票选项(单选框与复选框)
[!--vote.name--] 投票选项名称
投票事件变量 <input type="hidden" name="enews" value="AddInfoVote">
投票模板制作范例
一、投票模板制作范例1:投票插件使用的模板
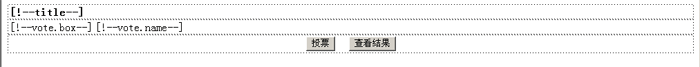
用dreamweaver制作好投票表单,然后在表单加上投票模板标签变量:
图1:设计视图

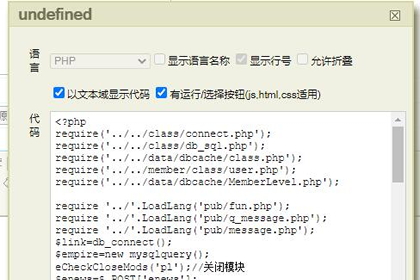
代码:
<table width="100%" border="0" align="center" cellpadding="3" cellspacing="0">
<form name="enewsvote" method="post" action="[!--vote.action--]" target="_blank">
<input type="hidden" name="voteid" value="[!--voteid--]">
<input type="hidden" name="enews" value="AddVote">
<tr>
<td><strong>[!--title--]</strong></td>
</tr>
[!--empirenews.listtemp--]
<tr><td>[!--vote.box--] [!--vote.name--]</td></tr>
[!--empirenews.listtemp--]
<tr>
<td align="center">
<input type="submit" name="submit" value="投票">
<input type="button" name="button" value="查看结果" onclick="window.open('[!--vote.view--]','','width=[!--width--],height=[!--height--],scrollbars=yes');">
</td>
</tr>
</form>
</table>
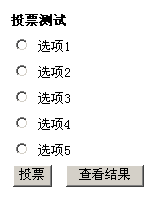
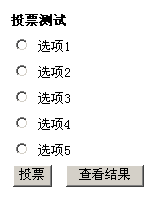
模板效果:

二、投票模板制作范例2:信息投票使用的模板
用dreamweaver制作好投票表单,然后在表单加上投票模板标签变量: 图1:设计视图

代码:
<table width="100%" border="0" align="center" cellpadding="3" cellspacing="0">
<form name="enewsvote" method="post" action="/e/enews/index.php" target="_blank">
<input type="hidden" name="id" value="[!--id--]">
<input type="hidden" name="classid" value="[!--classid--]">
<input type="hidden" name="enews" value="AddInfoVote">
<tr>
<td><strong>[!--title--]</strong></td>
</tr>
[!--empirenews.listtemp--]
<tr><td>[!--vote.box--] [!--vote.name--]</td></tr>
[!--empirenews.listtemp--]
<tr>
<td align="center">
<input type="submit" name="submit" value="投票">
<input type="button" name="button" value="查看结果" onclick="window.open('/e/public/vote/?classid=[!--classid--]&id=[!--id--]','','width=[!--width--],height=[!--height--],scrollbars=yes');">
</td>
</tr>
</form>
</table>
模板效果: